
Facebookで長文を投稿(シェア)すると、だらだらと長くて読みにくいと感じたことはありませんか?
そんなときに便利なのが、Facebookの投稿をブログのように書ける、「ノート」です。
通常の投稿ではできない、カバー画像の設定や文字の大きさの変更ができたり、画像を文章中に入れたり、ちょっと読み応えのある投稿を作成したい時に役立つ機能です。
本記事では、この「ノート」機能についてご紹介いたします。
読んだ後に使ってみたくなること間違いなしです。
※本記事のスクリーンショットやページ情報は、2019年6月時点のものです。今後のアップデートにより、画面が異なる可能性があります。
1.「ノート」の特徴
Facebookは他のSNSに比べて機能が多く、「ノート」の機能に気づいていない人も多いのでは。
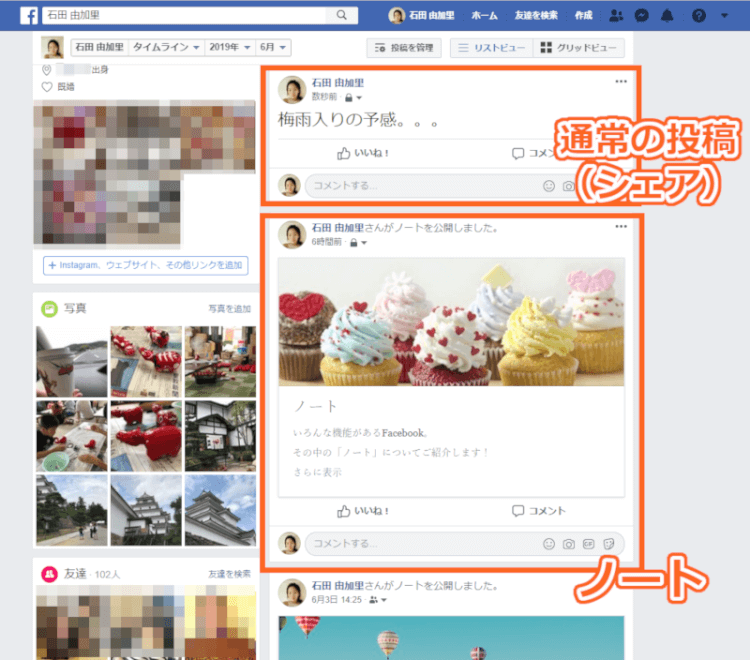
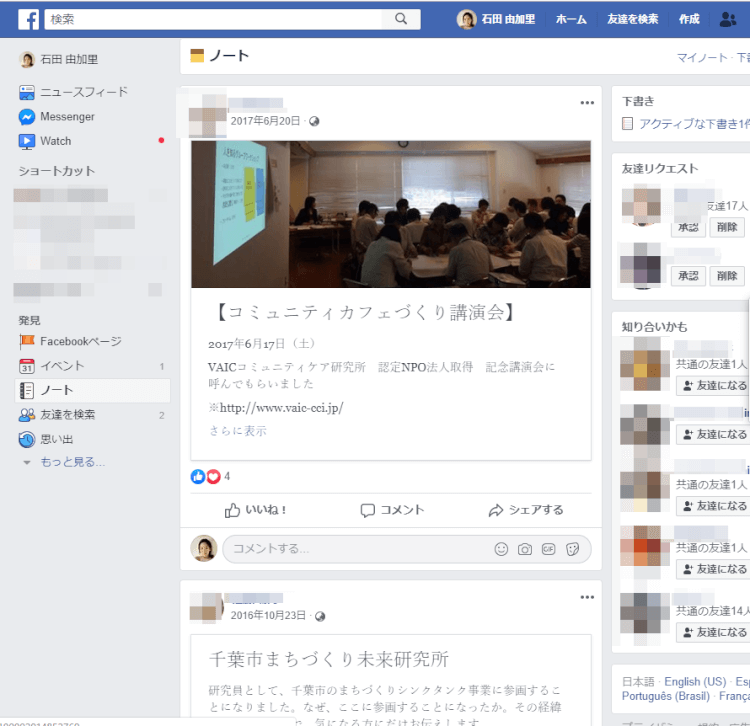
下の画像は、通常投稿とノートを並べたものです。

このように、普通の投稿(シェア)とは表示のされ方が違います。
少し違うだけで目を引くし、タイトルでぱっと内容が分かりやすく、読んでもらいやすいですよね。
それではノート機能の特徴をご紹介いたします。
1-1.長文をまとめるのに便利な機能
文字数に制限はありません。
ブログのように、カバー画像やタイトルをつけたり、写真を途中に入れたりできますので、長い文章でも飽きずに読んでもらえる工夫をすることができます。
投稿にもかなり長い文章を入力して投稿できますが、ノートをタイムラインにシェアする方法のほうが、読んでもらえる確率が高くなります。
1-2.まとめて見返せて便利
ノートはノートだけでまとめてストックされているので、通常の投稿のようにタイムラインに埋もれてしまい、あとで探すのが難しいといったことにはなりません。
1-3.文字に装飾ができる
Facebookの通常の投稿ではできない、文字の大きさを変えたり、太字や斜体にしたりができます。

1-4.ノートにコメント・シェアも可能
ノートにコメントをつけたり、いいね!をすることができるようになっています。
他人や自分のノートを、タイムラインやページなどでシェアすることもできます。
シェアについては一般の投稿と同じです。
公開範囲によってはシェアできない場合もありますので、ご注意ください。

シェアについて詳しく知りたい方はTENJUKU掲載の記事をご覧ください。
Facebookはシェア(共有)を正しく理解して、使いこなす!
1-5.スマホでも閲覧可
PCからだけでなく、スマホアプリから閲覧できます。また、文章の投稿が可能です。
ただし、画像を載せることや文字の装飾はできません。
2.PCからノートをまとめて見る方法
それではPCブラウザで、Facebookの「ノート」を見る方法をご説明します。
2-1.自分の友達のノートを見る
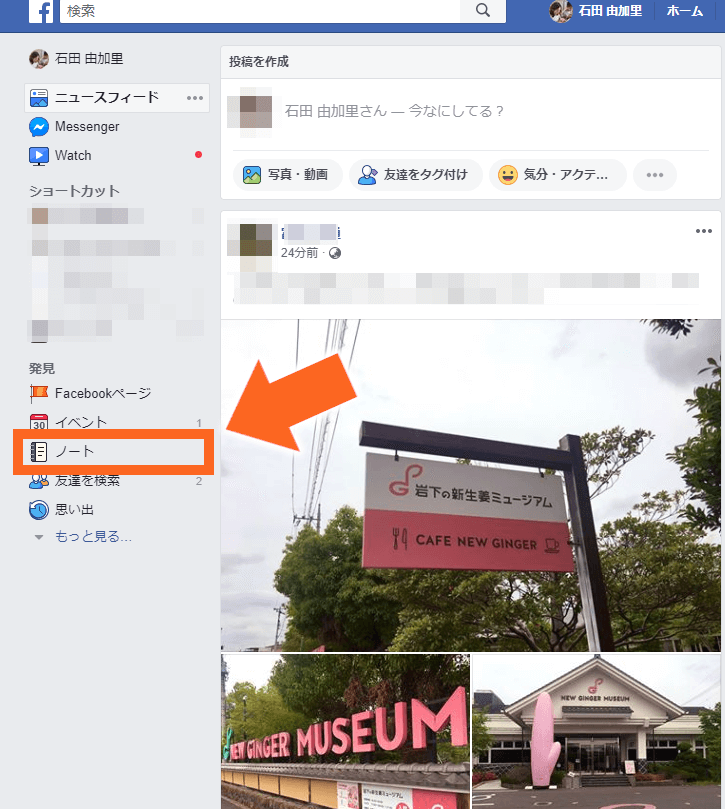
Facebookのホーム(ニュースフィード)の左側のメニューの中にある「ノート」をクリックします。

あなたの友達の投稿した「ノート」を、ここでまとめて見ることができます。

2-2.Facebookページのノートを見る
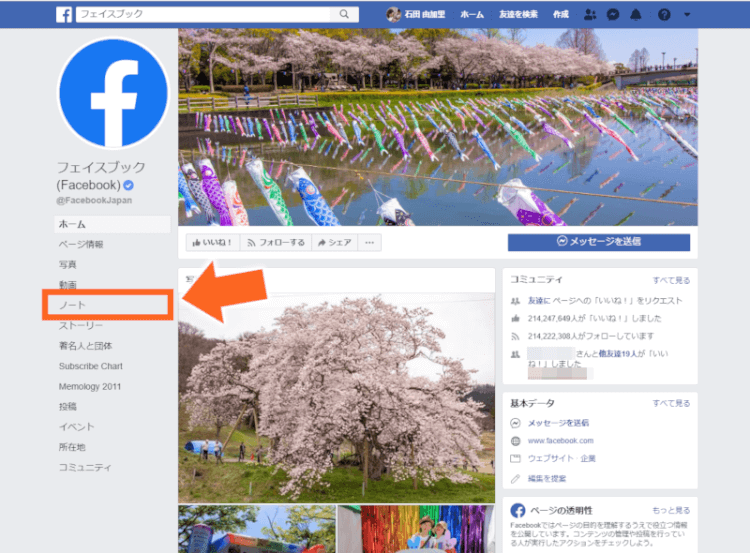
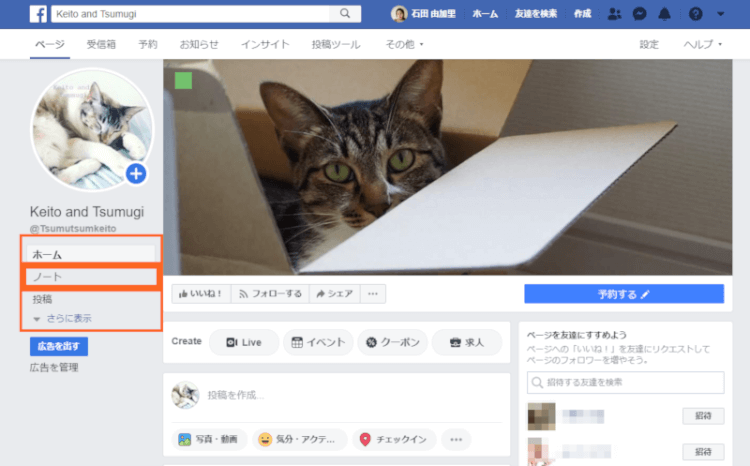
企業や団体などの、Facebookページのノートを閲覧したい場合は、ホームの左側のメニューから[ノート]をクリックし、見ることができます。

2-3.個人のノートを見る
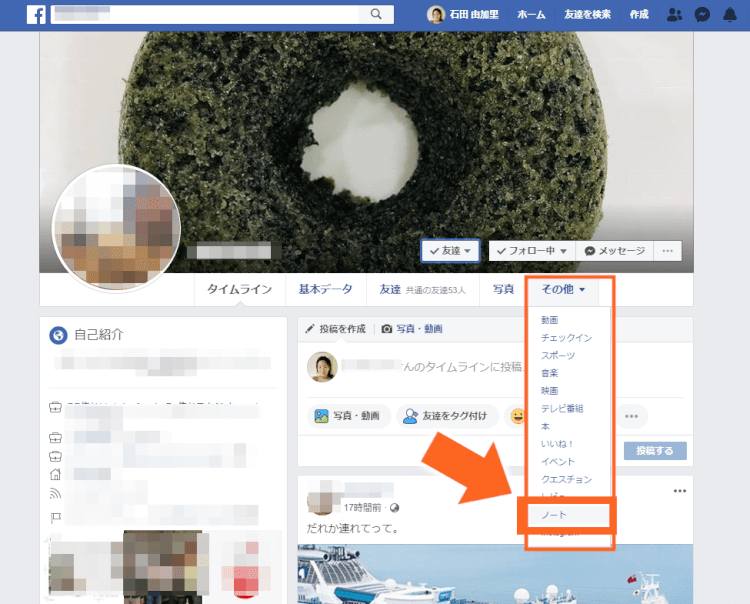
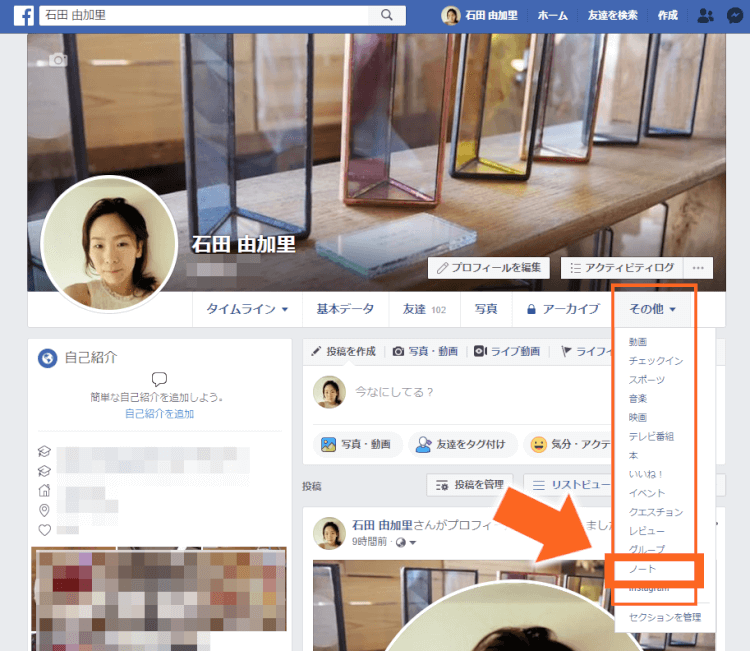
特定の個人のノートを閲覧したい場合、その人のホーム>[その他]>[ノート]という項目があるのでここをクリックします。

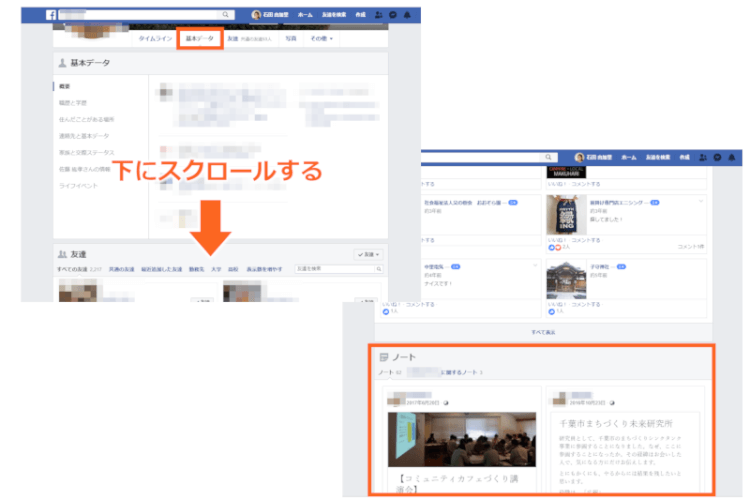
または、[基本データ]をスクロールしていくと[ノート]が現れます。

ノートセクションが現れなかった場合は、この人に関連するノートがない、または公開されていないということです。
3.スマホからノートをまとめて見る方法
スマホからの場合を説明します。
3-1.自分の友達のノートを見る
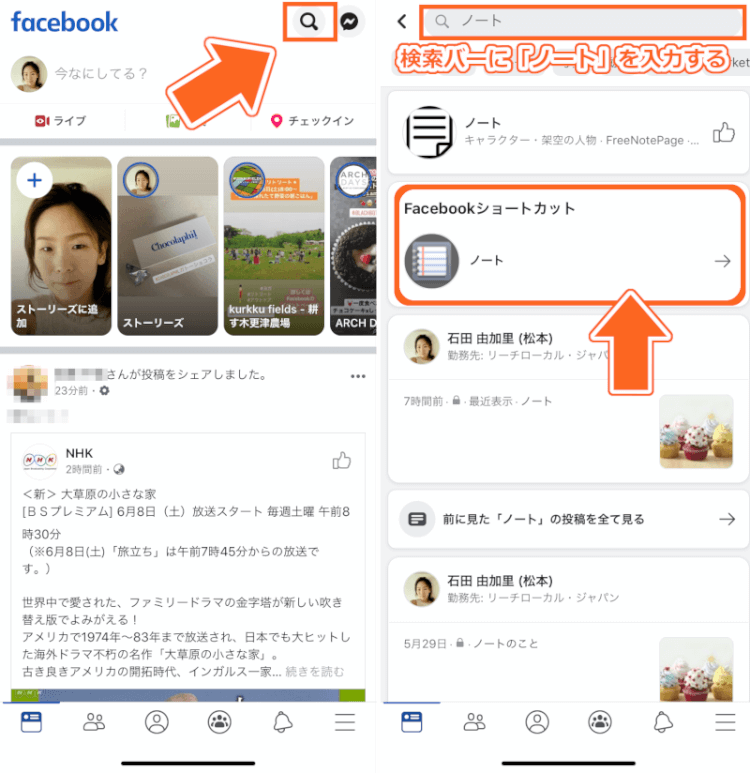
フィードの右上にある虫メガネのマークをタップします。
検索バーが表示されるので、「ノート」と入力してください。
[Facebookショートカット]という部分をタップします。

あなたの友達に関するノートが、ここから閲覧できます。

3-2.Facebookページのノートを見る
ノートが見たい、Facebookページのホームを表示します。
情報欄のすぐ上に[ノート]のタブ(下の画像の枠内)があるのでタップすると、見ることができます。
 FacebookさんのFacebookページです
FacebookさんのFacebookページです
3-3.個人のノートを見る
ノートを見たい人のホームを表示させましょう。
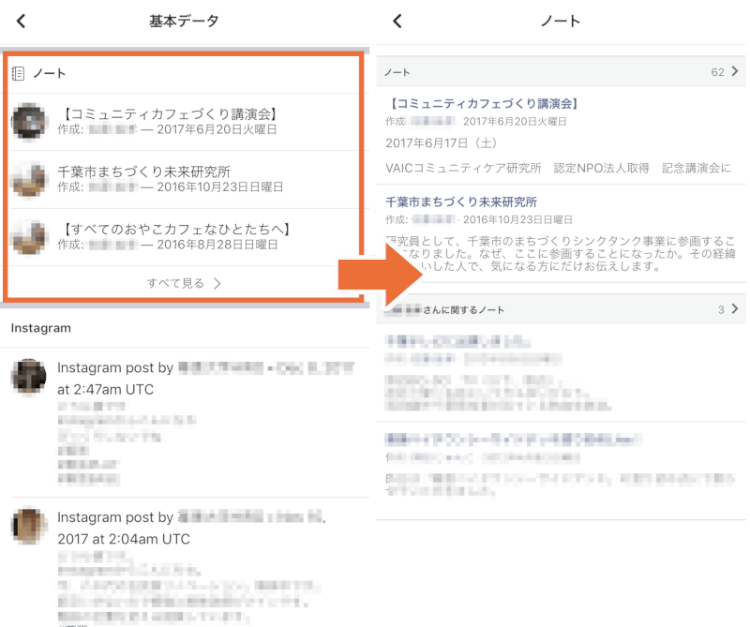
「○○さんの基本データを見る」をタップし、基本データの画面を下にスクロールしていきます。

[基本データ]>[ノート]から、個人の書いたノートと、その人に関するノートが閲覧できます。

4.ノート作成画面を表示させる方法
ここでは、PCブラウザからの方法をご説明します。
PCブラウザからであれば、ノートは個人のFacebookアカウントからでも、企業などのFacebookページアカウントからでも作成することができます。
個人アカウントからの場合は、スマホからの投稿もできます。しかし、アイキャッチ画像を設定したり、文字に装飾を施したりはできません。
では、アカウントの種類別に作成画面の表示方法について、ご説明します。
4-1.個人アカウントの場合
自分のホーム画面の[その他]>[ノート]を選択します。

ノート一覧が表示されますので、右上にある[ノートを追加]をクリックします。

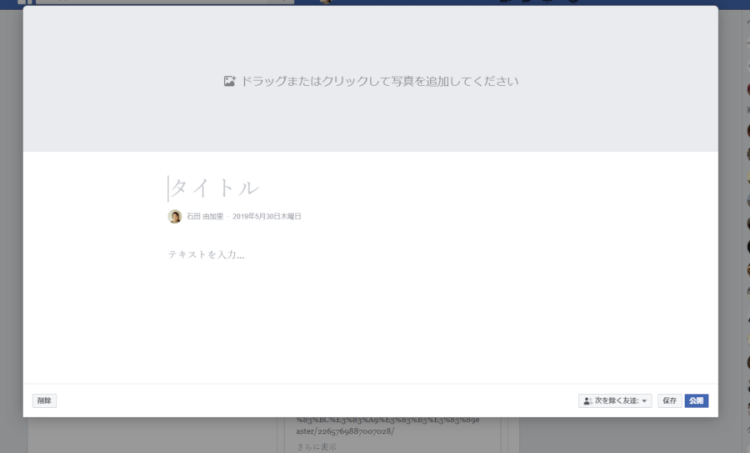
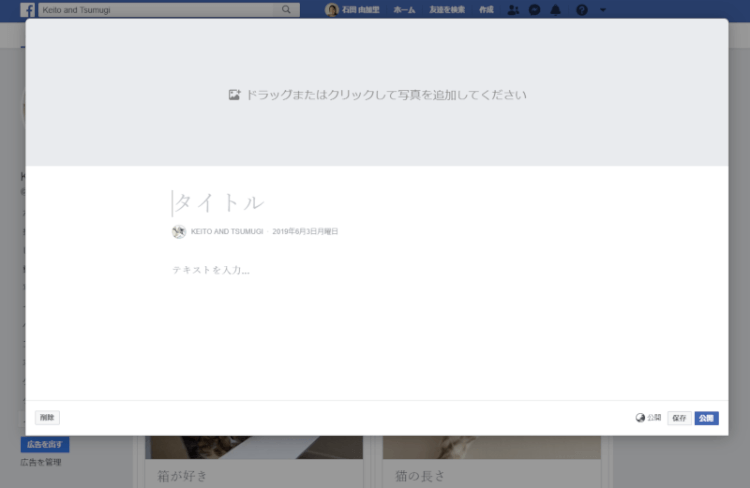
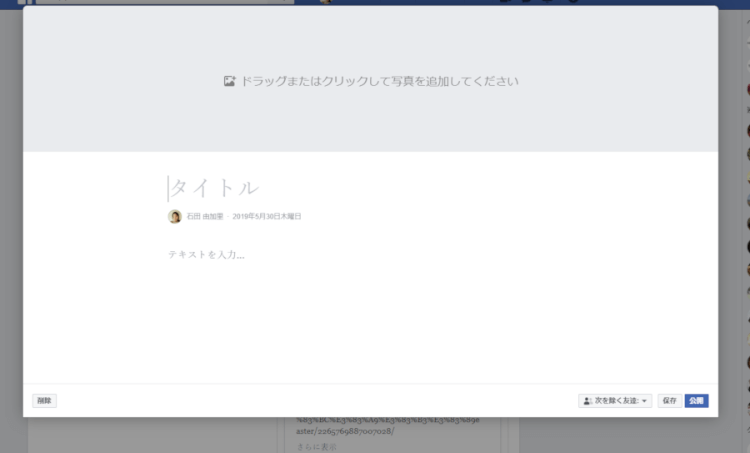
以下の画像のような画面が表示されたら、作成の準備は完了です。

4-2.Facebookページのアカウントの場合
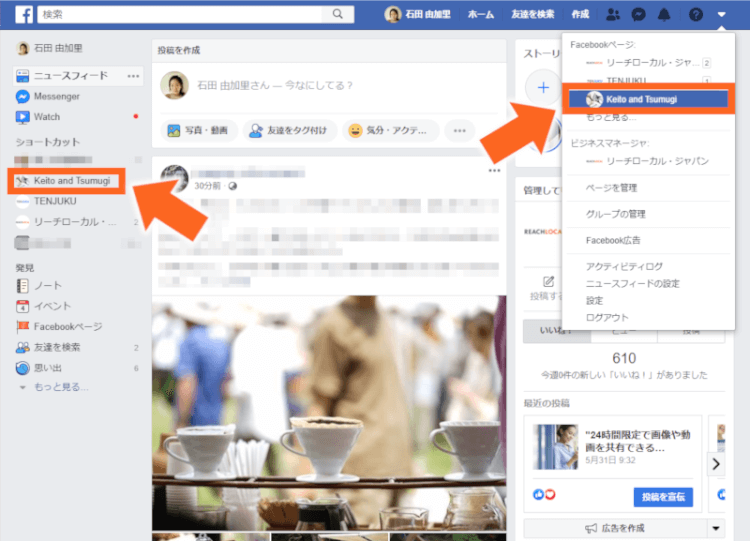
Facebookページを表示します。
管理しているページが複数ある場合、ノートを作成したいものを選びます。
左側の[ショートカット]の中から、または、検索バーと同じ並びにある右端の▽をクリックして、ページを選んでください。

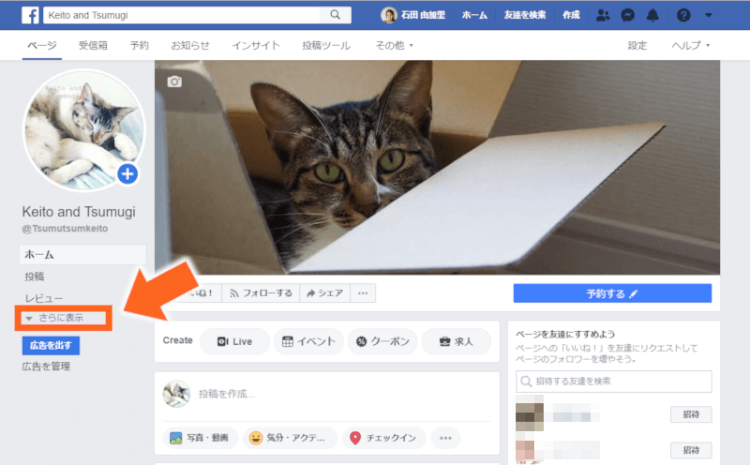
Facebookページが表示されたら、左側の[さらに表示]をクリックします。

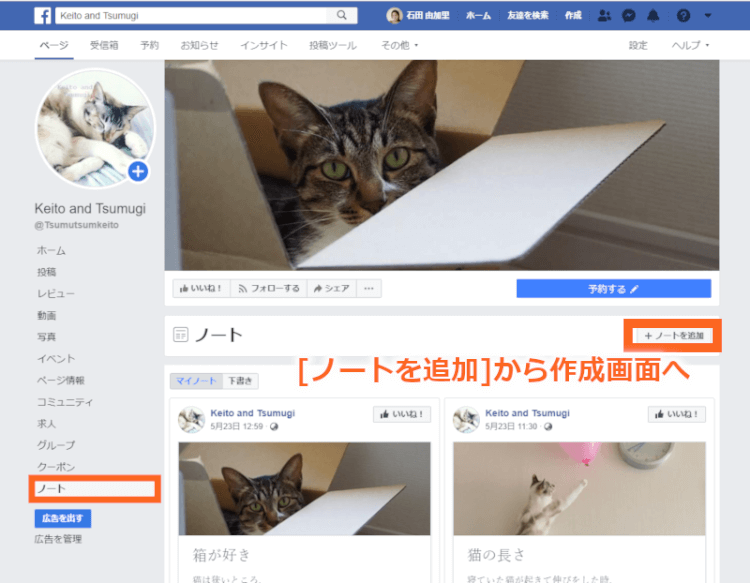
[ノート]が出てくるので、こちらをクリックしましょう。
[ノートを追加]をクリックすると、ノートの作成画面が開きます。

これで、Facebookページでのノート作成の準備は完了です。

タブに[ノート]がない場合
Facebookページの場合、タブに[ノート]が存在しない場合があります。
個人アカウントとは違って、テンプレートを選択して、左側のタブに何を表示させるのかを選ぶことができるからです。
[ノート]がない場合、タブを追加する作業が必要ですので、その手順を説明します。
まず、画面の上部にある[設定]をクリックします。

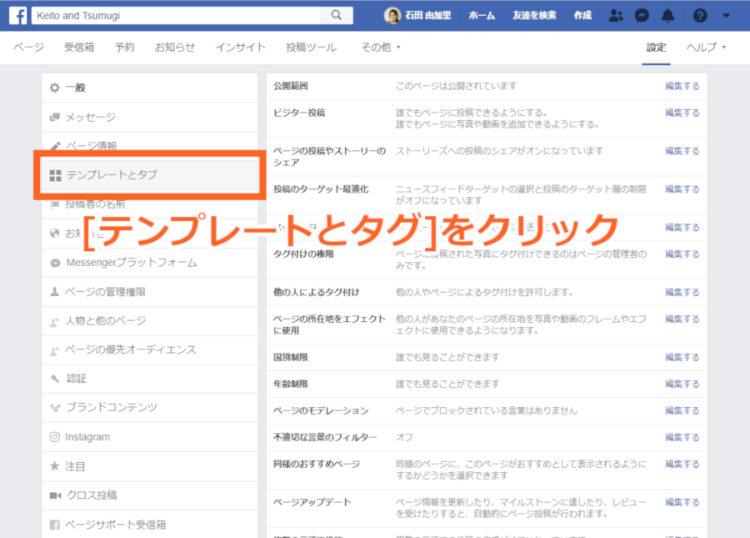
つぎに、[テンプレートとタグ]をクリックします。

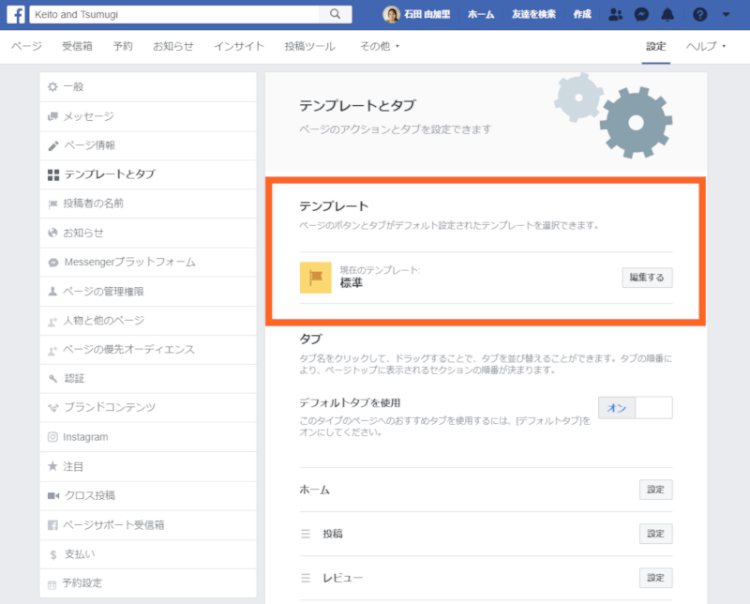
自分のFacebookページが、どのテンプレートが適用されているのかを確認しましょう。

[標準]であることが分かりました。
Facebookページではテンプレートを変更することができます。
テンプレートは10種類あり、変更することでテーマに応じたタブが自動的に選択され、表示順も勝手に決めてくれます。
「政治家」のテンプレートを選択した場合しか、ノートタブが自動で追加されませんので、自分でタブを追加しましょう。
「Video Page」以外のテンプレートであれば、自分でノートタブを追加することができます。
もし、テンプレートが「Video Page」だったなら、それ以外のテンプレートに変更しておいてください。
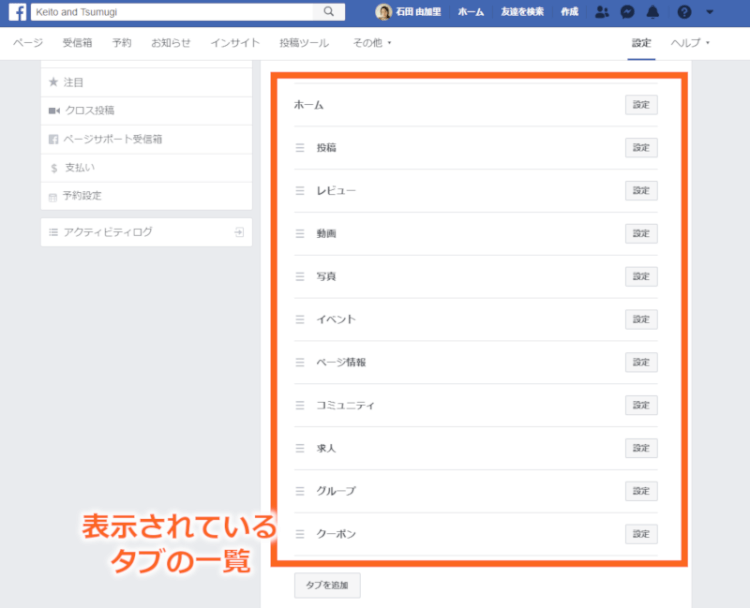
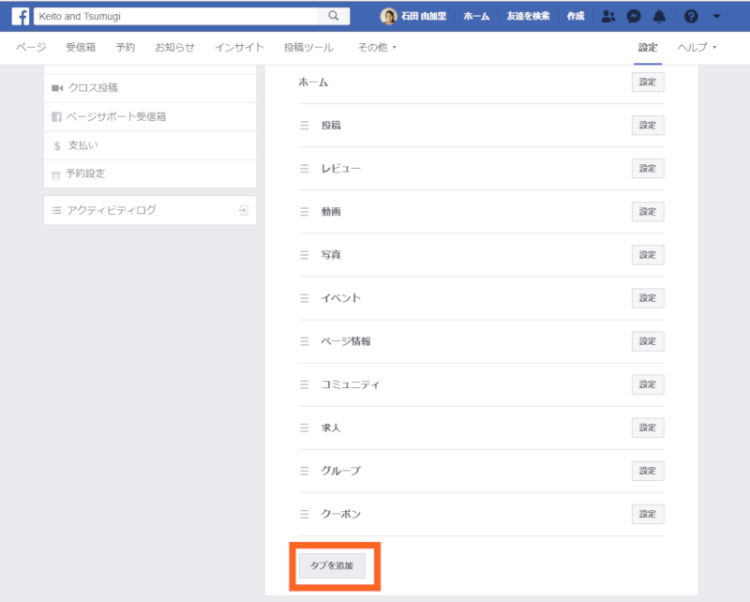
今現在、表示されているタブの一覧が確認できます。

[タブを追加]をクリックします。

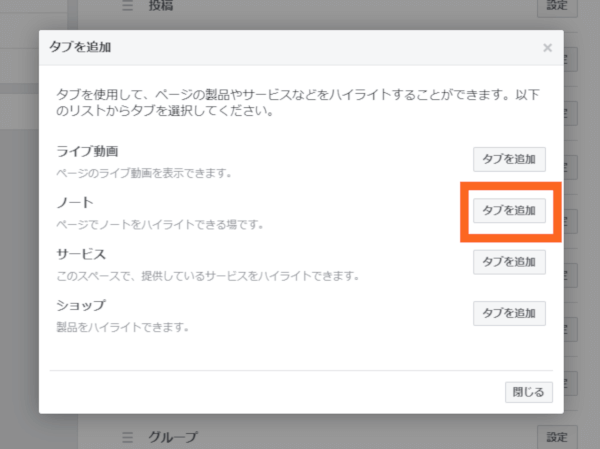
追加できるタブが表示されますので、ノートの[タブを追加]をクリックしましょう。

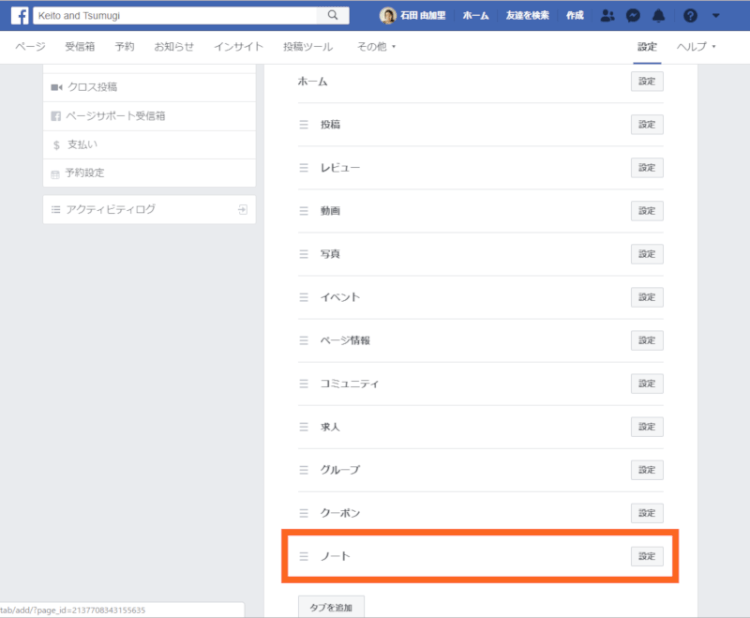
再び一覧を見ると、[ノート]が追加されたことが確認できます。

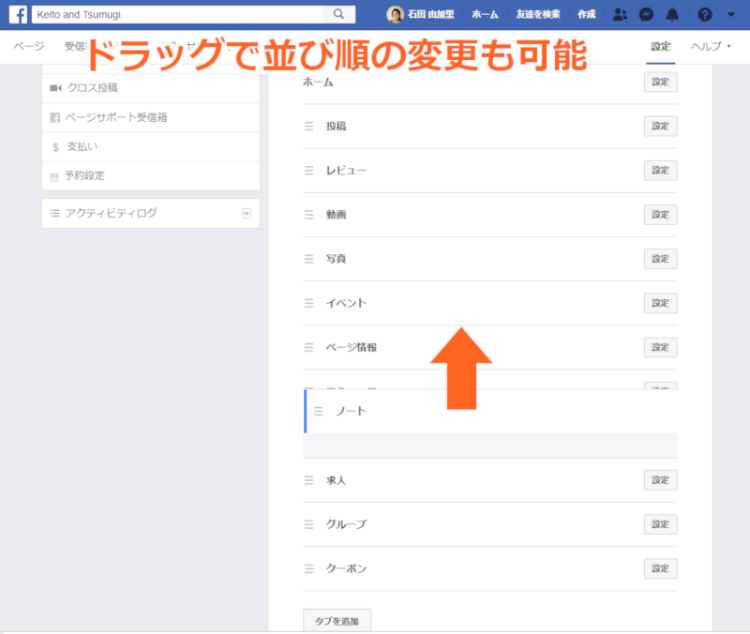
表示順を変更することもできます。
移動したいタブを、好みの位置までドラッグしてください。

これでノートタブが追加できました。

あとの手順は、4-2.Facebookページのアカウントの場合でご説明した通りです。
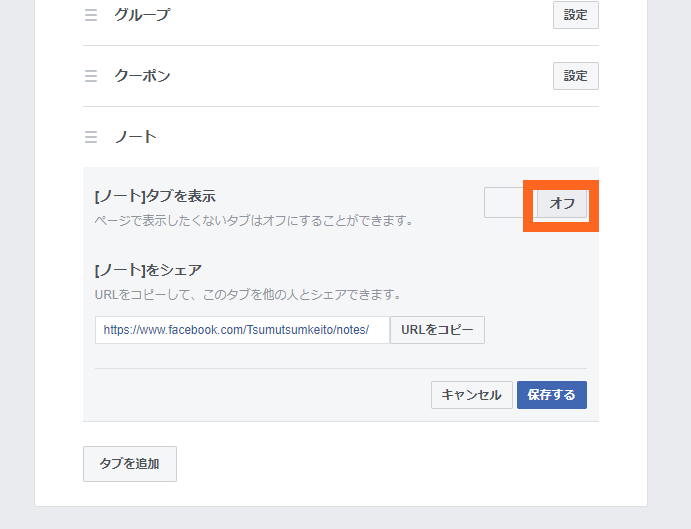
タブを非表示にしたい時は、[設定]>[オフ]>[保存する]で簡単に非表示にすることができます。

5.ノートの作り方
作成画面にたどりついたら、実際にノートを作ってみましょう。
個人アカウント、Facebookページのアカウント、どちらの場合も手順は同じです。
5-1.カバー画像の設定
[ドラッグまたはクリックして写真を追加してください]というところから、設定します。

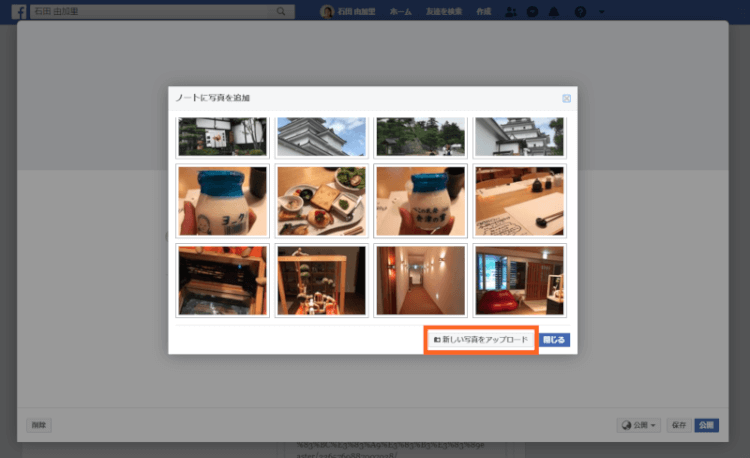
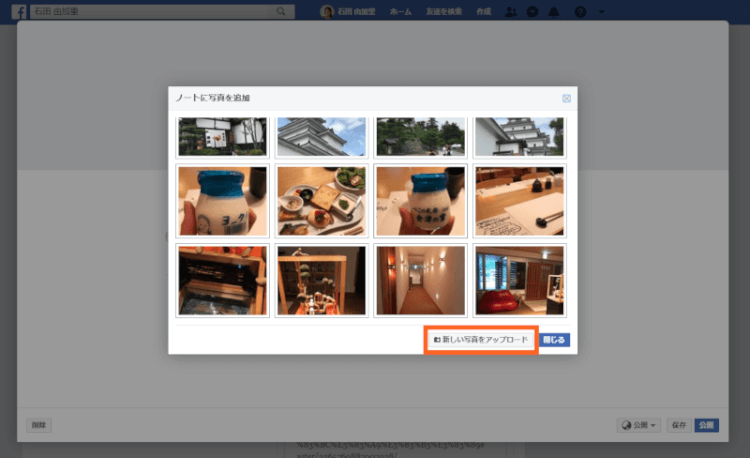
グレーの部分をクリックしたとき、一覧で表示されているのは、自分が過去にFacebookで投稿(シェア)した画像です。
[新しい写真をアップロード]から、違う画像を選択することができます。

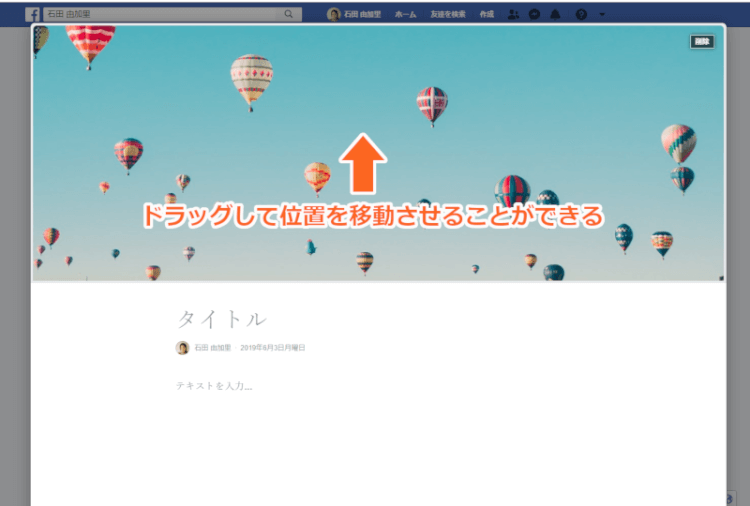
画像をドラッグして、表示させたい位置の調節も可能です。

カバー画像の設定は、必須ではありません。
カバー画像を設定せずに、ノートを投稿することもできます。
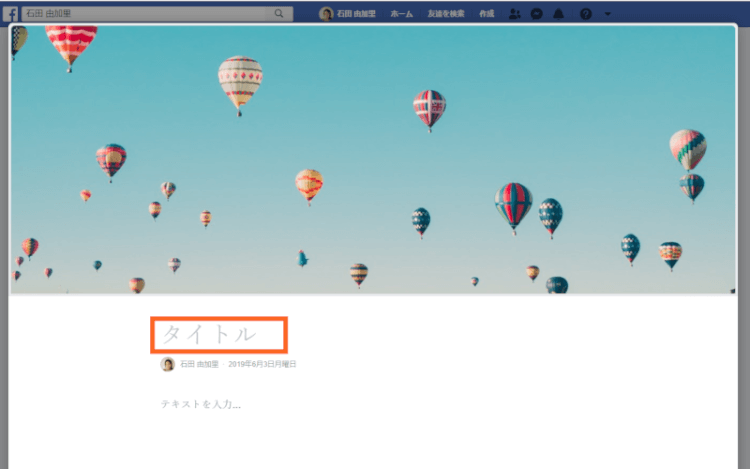
5-2.タイトルを入力する
カバー画像の下に[タイトル]の部分にタイトルを入力します。

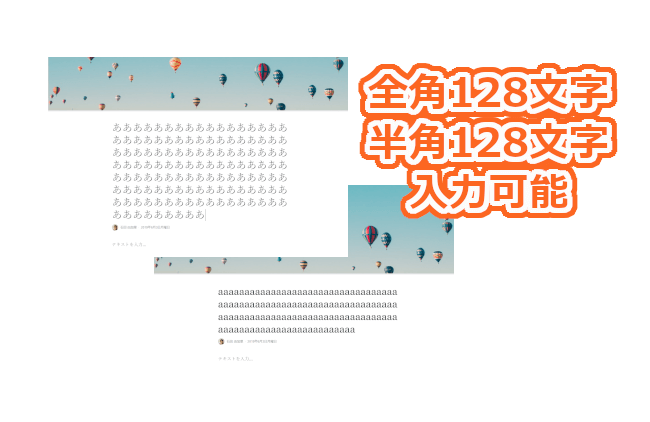
全角、半角共に128文字まで入力できます。

タイトルは斜体にしたり、太字にしたりといった文字装飾はできません。
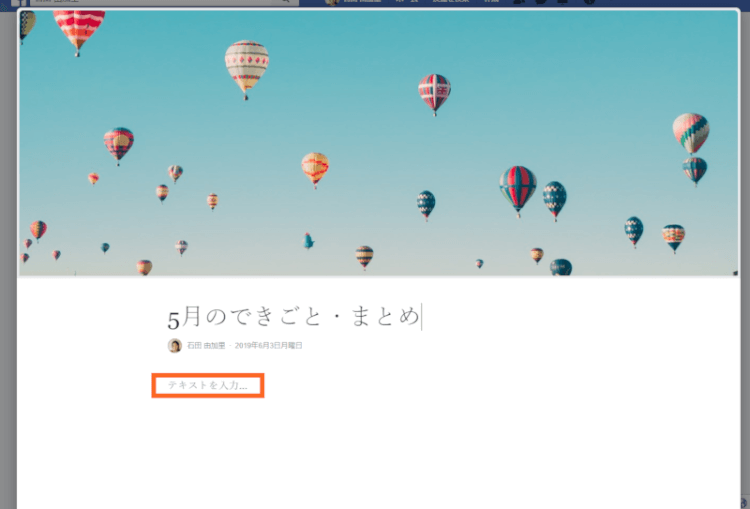
5-3.本文を書く
[テキストを入力する]から本文を書いていきます。
文字数の制限はありませんので、どんな長い文章でも書けます。

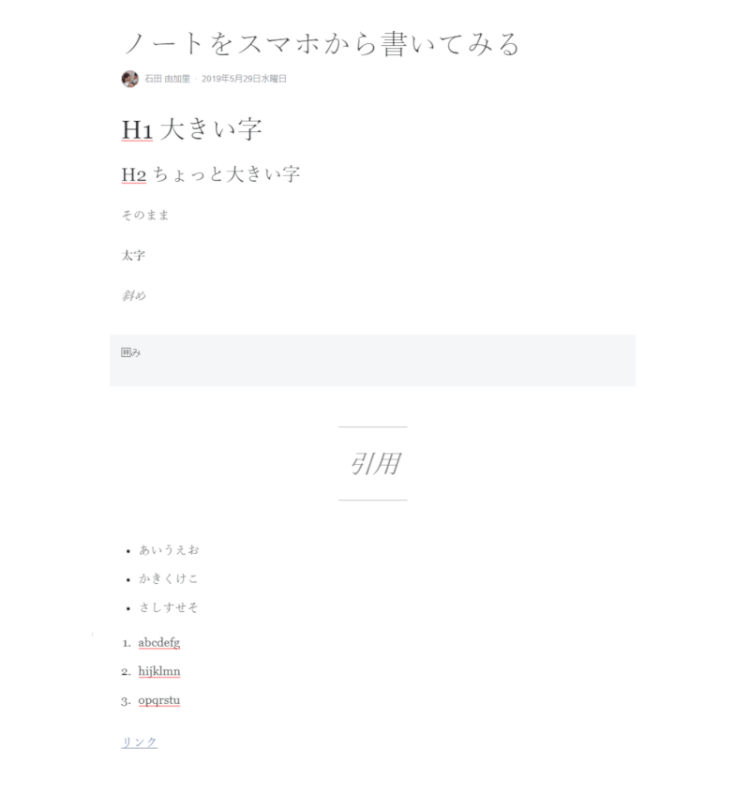
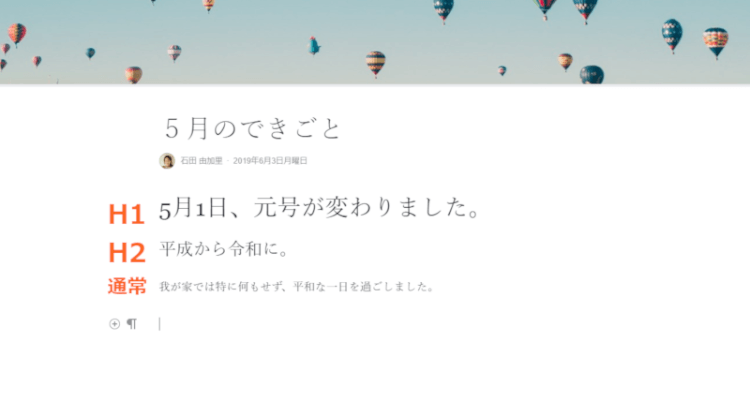
文字の大きさを変える
本文では、文字の大きさを3種類の中から選ぶことができます。
 をクリック>[H1]か[H2]を選んでクリックすると、文字の大きさを変更することができます。
をクリック>[H1]か[H2]を選んでクリックすると、文字の大きさを変更することができます。

文字の大きさの違いは、以下の画像の通りです。

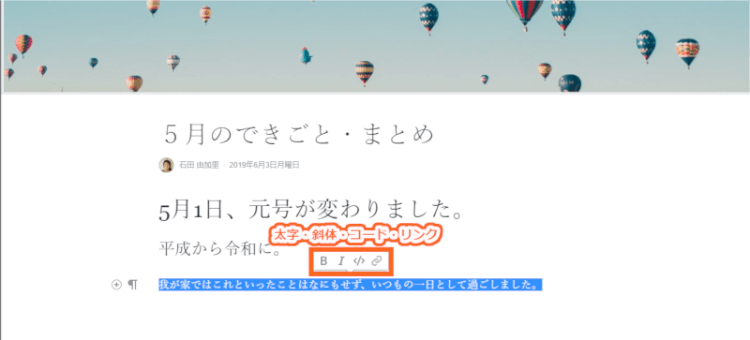
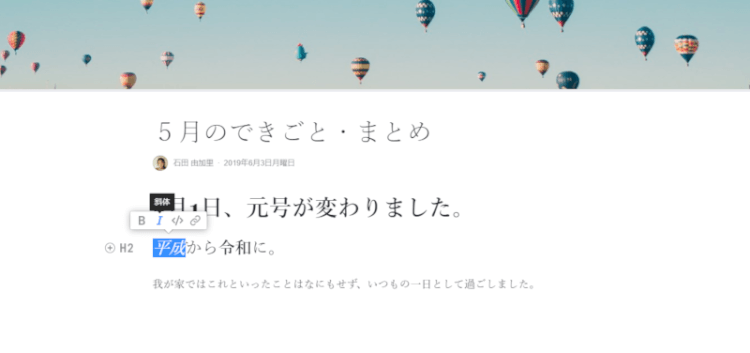
文字に装飾をする
文字を太字・斜体にしたり、コード・リンクを挿入することもできます。

H1、またはH2を選択して文字の大きさの変更後、さらに文字を装飾することも可能です。

画像を載せる
 をクリックすると、本文中に画像を載せることができます。
をクリックすると、本文中に画像を載せることができます。
写真を載せるか、埋め込むかの選択ができます。
 [写真]を選択した場合、写真が一覧で表示されるのでその中から選択する、もしくは[新しい写真をアップロード]から、画像を選択します。
[写真]を選択した場合、写真が一覧で表示されるのでその中から選択する、もしくは[新しい写真をアップロード]から、画像を選択します。
カバー画像を設定する時と同じ手順ですね。

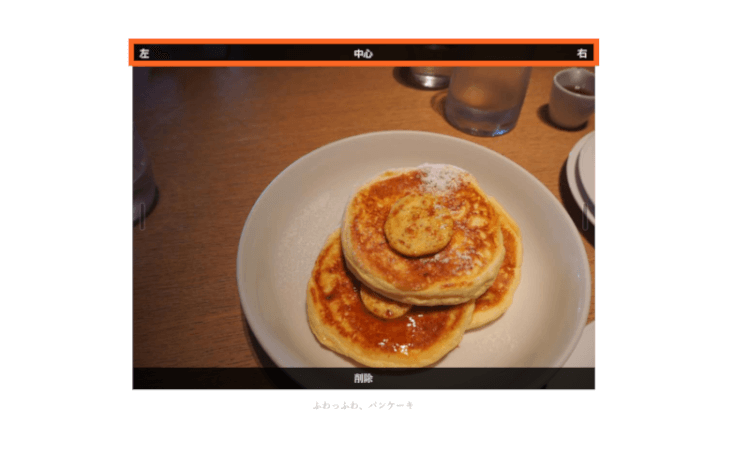
[写真]の場合、載せる位置と画像の大きさを変えることができます。
 位置は左寄せ、中央揃え、右寄せから選べます
位置は左寄せ、中央揃え、右寄せから選べます
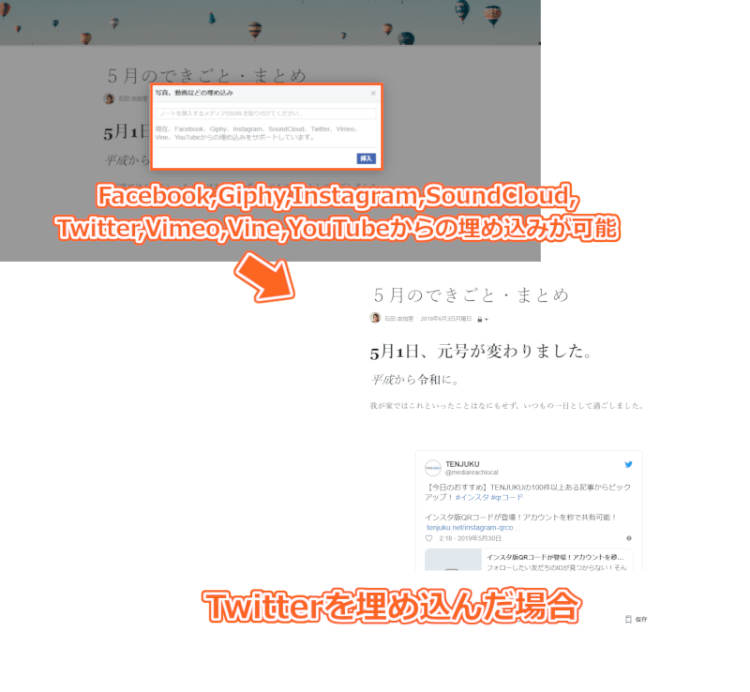
[埋め込み]を選択すると、下の画像のような画面になります。
URLをバーに入力して埋め込みます。
 埋め込み可能なメディアは、以下の通りです。
埋め込み可能なメディアは、以下の通りです。
- Facebook
- Giphy
- Instagram
- SoundCloud
- Twitter
- Vimeo
- Vine
- YouTube
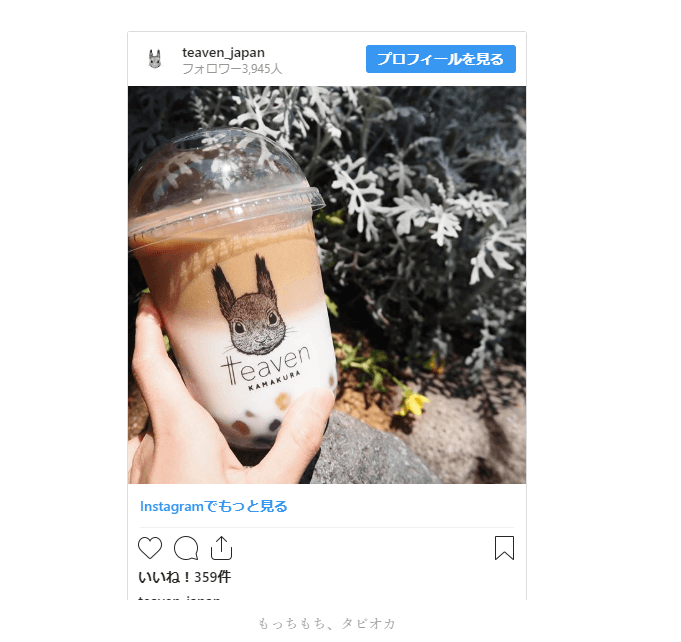
以下の画像は、Instagramを埋め込んだ例です。

「プロフィールを見る」や、「Instagramでもっと見る」がクリックできるようになっていて、Instagramに遷移することができます。
埋め込んだ場合は、写真の大きさや位置は変更できません。
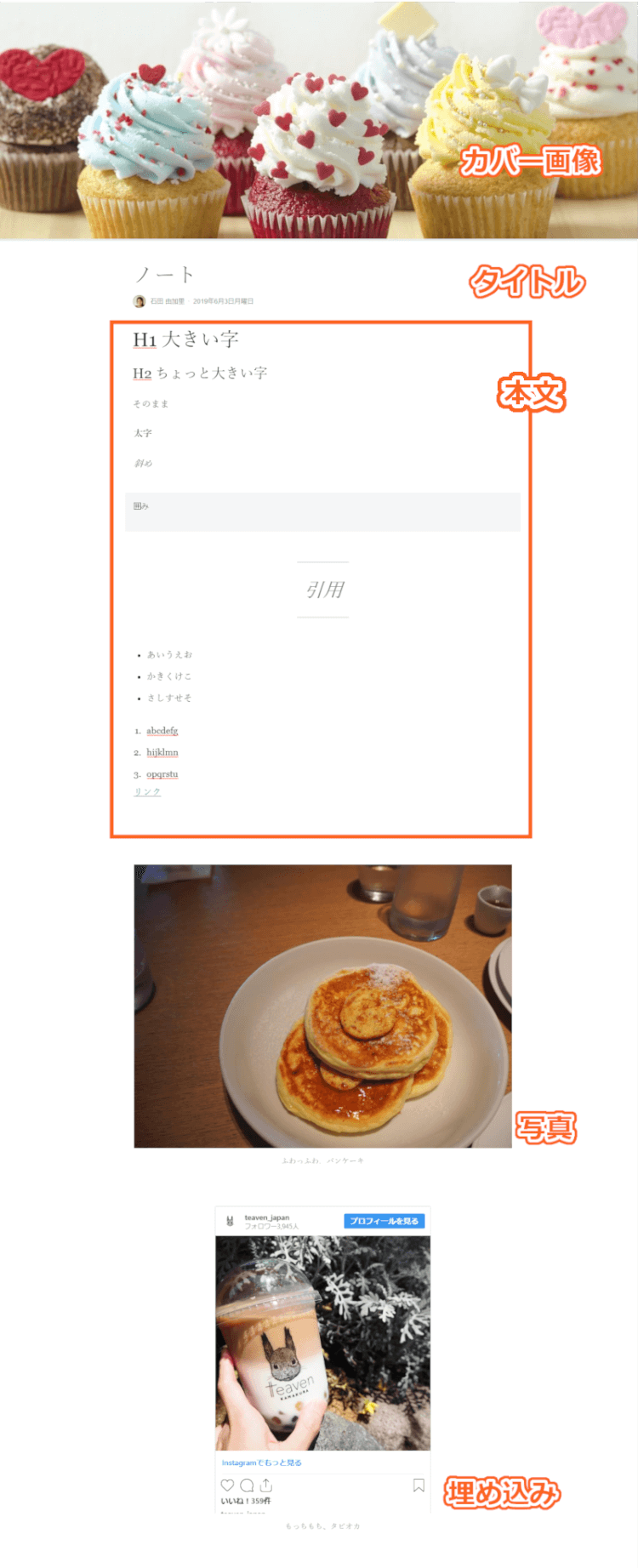
 工夫してオリジナルのノートを作ってみましょう
工夫してオリジナルのノートを作ってみましょう
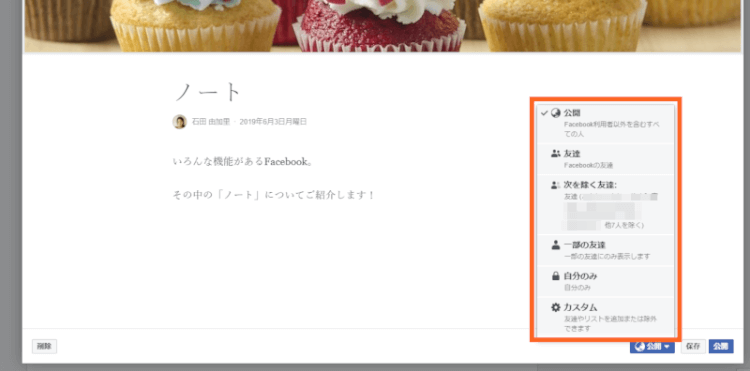
6.公開範囲は自由に選べる
完成したノートを公開して、編集が終了です。
公開する範囲は、ノートを公開するごとに選ぶことができます。
 [自分のみ]を選択して、日記代わりにしてもいいですね
[自分のみ]を選択して、日記代わりにしてもいいですね
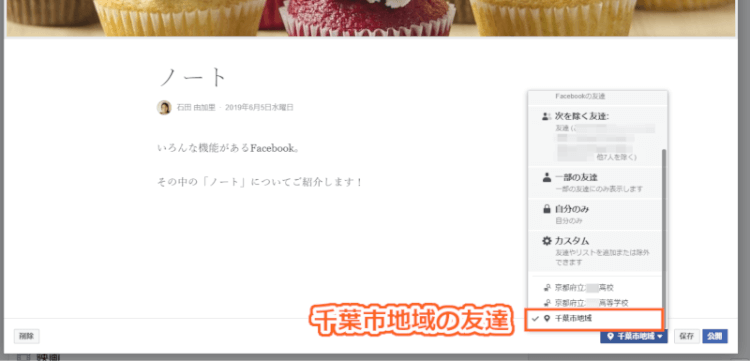
住んでいる地域や、出身校などのグループの友達に限定して、公開することもできます。
自分のプロフィールで居住地や学校などを設定している場合に出てくる項目です。
地域限定の情報を公開する場合に選択すると良いでしょう。

その地域で、Facebookのアカウントを持っている人全員に、公開されるわけではありませんので、ご安心ください。
7.ノートの編集・削除方法
一度公開したノートを、後から編集したり、削除することもできます。
7-1.編集方法