
twitterは、Web上の記事やホームページを宣伝するツールとしても役立ちます。宣伝した記事がユーザーにとって有益であればWebメディアやホームページへのアクセス数が増え、自社の製品やサービスの収益アップにもつながるでしょう。
そんなWeb上コンテンツの宣伝ツイートの中で、画像付きの記事へのリンク情報を見たことはないでしょうか?
この画像付きの記事へのリンク情報があるのは、「twitterカード」という機能を設定したツイートなのです。
画像付きの記事へのリンク情報が設定されているツイートを見ると、思わずクリックしてみたくなるものです。
本記事では、twitterカードをツイートに設定する方法をご紹介します。
※本記事のスクリーンショットや公式ヘルプページ情報は、2018年11月時点のものです。今後のアップデートにより、画面が異なる可能性があります。
「twitterカード」とは、一言でいうと「画像付きリンク情報」のことです。
twitterカードには、ブログ・Webメディアの記事やホームページへのリンク情報(URL)と共にアイキャッチ画像やタイトル、説明文を表示できます。
このため、twitterカード付きでツイートするとユーザーの目に留まりやすくなります。
twitterカードは、自身が執筆したブログやWebメディアの記事、ホームページを宣伝するのに有効な機能といえるのです。
<TENJUKU掲載のインスタのビジネスプロフィールを削除して個人アカウントに戻すには?をツイートで宣伝する場合>
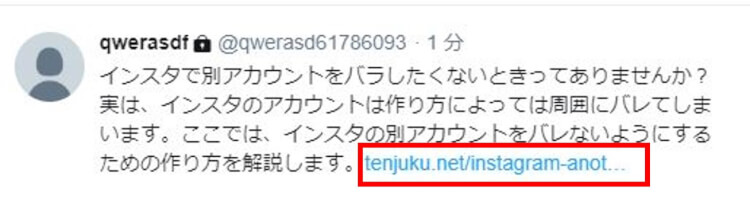
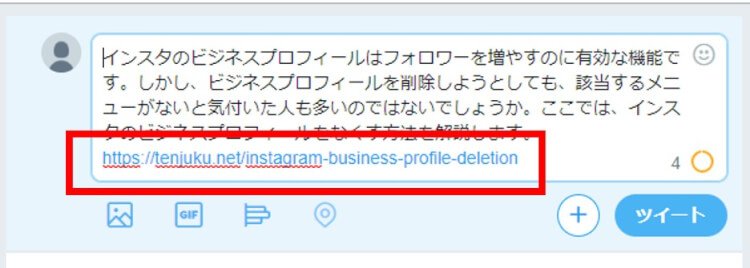
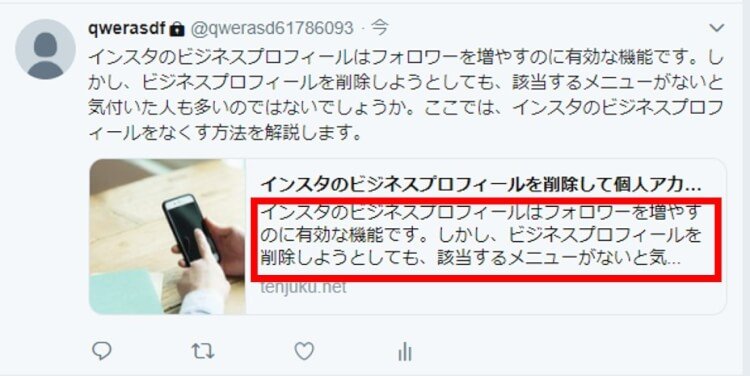
【twitterカード未設定のツイート例】

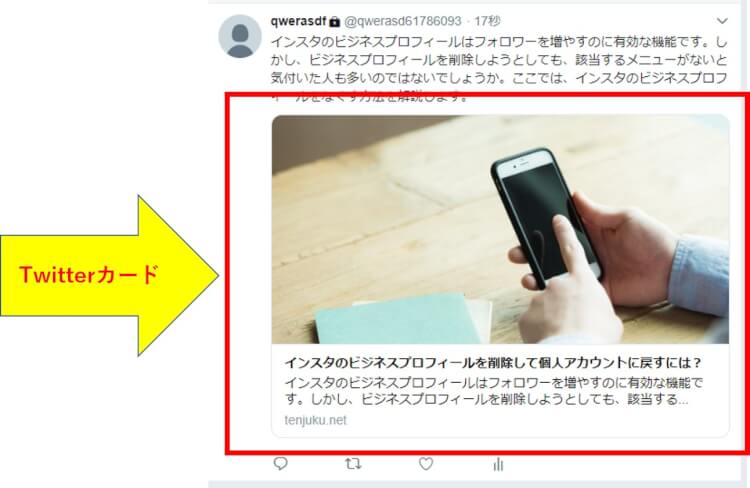
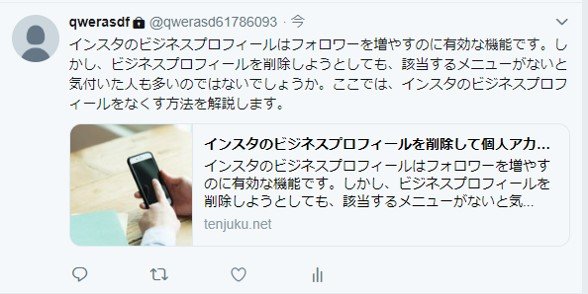
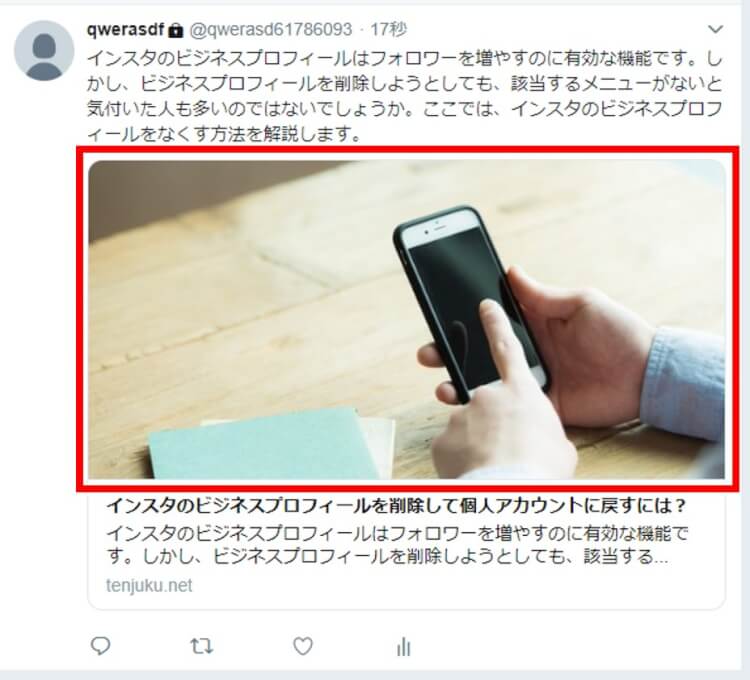
【twitterカード設定済のツイート例】

このtwitterカードは、ブログ・ホームページ作成ツール(Wordpressなど)にtwitterカード用のHTMLタグを設定し、ツイートに宣伝したい記事やホームページのURLを入力することで表示するしくみになっています。
第2章ではツイートに設定できるtwitterカードの種類、第3章でtwitterカードの設定方法を説明します。
第4章では、ブログやWebメディアの記事を効果的に宣伝するためにおさえておきたいtwitterカード設定時のポイントを解説します。
twitterカードには以下の4種類があり、目的に合わせて使い分けられます。
- サマリーカード
- 大型画像付きサマリーカード
- アプリカード
- プレイヤーカード
では、1つずつ特徴を説明しましょう。
2-1. サマリーカード
サマリーカード(英語表記:Summary Card)は、小型のアイキャッチ画像+記事のタイトルと説明文を表示できるカードです。
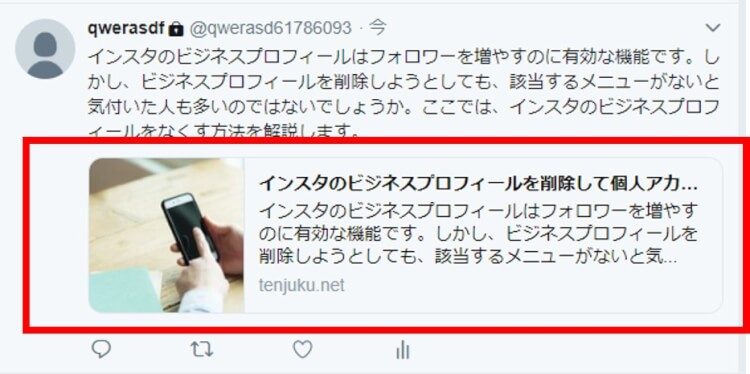
【サマリーカードの例】

サマリーカードはアイキャッチ画像が小さい分、記事のタイトルや説明文の幅が広いです。
インパクトのある記事タイトルと説明文で人目を惹かせ、ブログやWebメディアの記事へのアクセスアップにつなげたいときに有効です。
2-2. 大型画像付きサマリーカード
大型画像付きサマリーカード(英語表記:Summary Card with Large Image)は、大型のアイキャッチ画像+記事のタイトルと説明文を表示できるカードです。
【大型画像付きサマリーカードの例】

大型画像付きサマリーカードはサマリーカードと似ていますが、アイキャッチ画像のサイズが異なります。サマリーカードと比べるとアイキャッチの画像が大きいため、より人目を惹きやすいといえるでしょう。
ビジネスでtwitterを活用しているユーザーのツイートを見ても、この大型画像付きサマリーカードでブログやWebメディアの記事の宣伝しているのが多く見受けられます。
大型画像付きサマリーカードは、魅力的なアイキャッチ画像で人目を惹かせ、ブログやWeb記事へのアクセス増につなげたいときに有効です。
2-3. アプリカード
アプリカード(英語表記:App Card)は、ツイート上でアプリのダウンロードページに直接アクセスできるカードです。
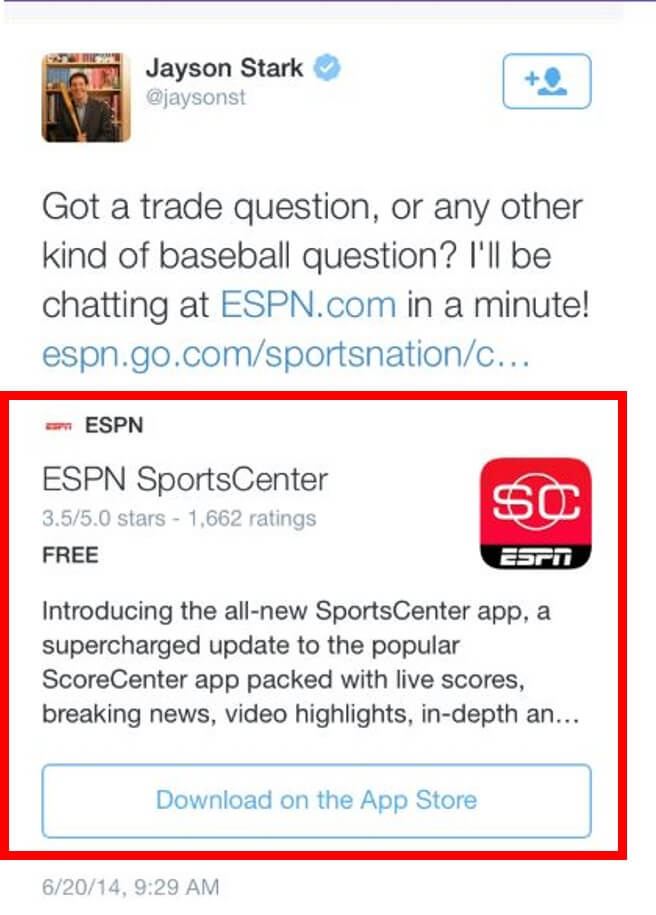
【アプリカードの例】

引用元:Twitter Developer Platform “Optimize Tweets with Cards – App Card”
アプリカードは、開発したアプリを宣伝してダウンロード増につなげたいときに有効です。
2-4. プレイヤーカード
プレイヤーカード(英語表記:Player Card)は、ツイート上で動画や音声を再生できるカードです。
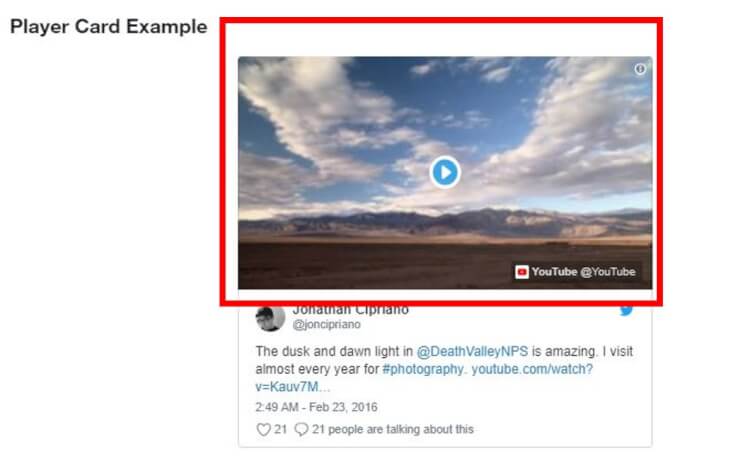
【プレイヤーカードの例】

引用元:Twitter Developer Platform “Optimize Tweets with Cards – Player Card”
プレイヤーカードは、次のようなシーンで有効といえるカードです。
- ニュースなどの動画記事のダイジェストを流し、動画記事へのアクセス増につなげたい
- ミュージックビデオのダイジェストを流し、音声ファイルのダウンロード増につなげたい
- アプリの活用事例の動画を流し、アプリのダウンロード増につなげたい
twitterカードは、Web上の記事やホームページ1つに対して1カード設定できます。そして、1ツイートに表示できるカード数は1つです。
つまり、「1つのツイートでtwitterカード付きで宣伝できる記事やホームページは1つ」ということになります。
本記事では、twitterカードの中で最も多く使われ、Web上の記事やホームページを効果的に宣伝できる「サマリーカード」と「大型画像付きサマリーカード」の2カードに絞って設定方法をご紹介します。
サマリーカードや大型画像付きサマリーカード付きでツイートをするステップは、以下の通りです。
- ステップ1. WordPressなどのブログ・ホームページ作成ツールでtwitterカード表示用のHTMLタグを入力する(※本記事では、Wordpressを使うことを想定して説明します)
- ステップ2. Card Validator(カードバリデータ)でツイートにおけるtwitterカード表示をチェックする
- ステップ3. 記事のURLと共にtwitterでツイートする
では、ステップ1から説明しましょう。
まず、ツイートにtwitterカードを表示させたい記事にHTMLタグを入力します。
HTML(Hyper Text Markup Language/ハイパーテキスト・マークアップランゲージ)タグは、Webページを作る際に必要で、テキスト(文字列)で入力していく「指示」のようなものです。
このHTMLタグは、ブログや記事の見出しや段落などの範囲を指定したり、書式(色や太字など)を設定したりするために使われます。
そして、twitterカードも、ツイートにカードを表示させるためのHTMLタグを入力することで表示されるようになるのです。
WordPressの場合、テーマによってはデフォルトでtwitterカードが設定されている場合があります。
また、”All in One SEO pack”というプラグイン(拡張機能)を追加すれば、ツイートにtwitterカードを表示させることも可能です。
本記事では、手動によるtwitterカード表示用のHTMLタグの入力方法を説明します。Wordpressにデフォルトでtwitterカードが設定されていない場合やプラグイン追加による動作の遅さなどを懸念する場合は、本記事の方法を参考にしてください。
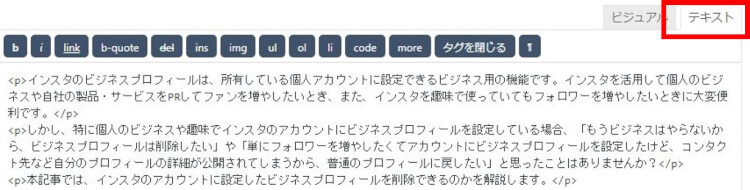
WordPressの場合、HTMLタグが入力されているのは「テキスト」タブです。このテキストタブに、twitterカード表示用のHTMLタグを入力していきましょう。

twitterカードで使用するHTMLタグは、meta name(メタネーム)タグです。meta nameタグは、記事情報(記事のタイトルや説明文など)を検索エンジンに伝えるためにあります。
このmeta nameタグに、twitterカード表示させたい記事のタイトルや説明文などを入力していきます。
では、まずはサマリーカード表示用のHTMLタグを説明しましょう。
1. サマリーカードのタグ
サマリーカードを表示するには、次のHTMLタグを入力します。
<meta name=”twitter:card” content=”summary“>
<meta name=”twitter:site” content=”ユーザーネーム“>
<meta name=”twitter:title” content=”タイトル“>
<meta name=”twitter:description” content=”説明文“>
<meta name=”twitter:image” content=”画像URL“>
青の太字は、記事に応じて入力する必要がある部分です。それぞれの部分の意味は、次の通りです。
- summary:twitterカードの種類
- ユーザーネーム:twitterのユーザーネーム(@から始まる文字列)
- タイトル:Web上の記事やホームページのタイトル ※70文字以内に収める。
- 説明文:Web上の記事やホームページの説明文 ※200文字以内に収める。
- 画像URL:アイキャッチ画像のURL
たとえば、次の記事をサマリーカードでツイートしたい場合、
次のようにHTMLタグを入力します。
<meta name=”twitter:card” content=”summary“>
<meta name=”twitter:site” content=”@qwerasd61786093“>
<meta name=”twitter:title” content=”インスタのビジネスプロフィールを削除して個人アカウントに戻すには?“>
<meta name=”twitter:description” content=”インスタのビジネスプロフィールはフォロワーを増やすのに有効な機能です。しかし、ビジネスプロフィールを削除しようとしても、該当するメニューがないと気付いた人も多いのではないでしょうか。ここでは、インスタのビジネスプロフィールをなくす方法を解説します。“>
<meta name=”twitter:image” content=”https://tenjuku.net/wp-content/uploads/2018/10/pixta_24466144_XL-e1539909650999.jpg“>
なお、twitterカード表示用のタグは、Webページのタイトルなどのヘッダ情報を定義するhead(ヘッド)タグの中に入力する必要があります。
【入力例】
<html>
<head> ←headの開始タグ
<meta name=”twitter:card” content=”summary“>
<meta name=”twitter:site” content=”@qwerasd61786093“>
<meta name=”twitter:title” content=”インスタのビジネスプロフィールを削除して個人アカウントに戻すには?“>
<meta name=”twitter:description” content=”インスタのビジネスプロフィールはフォロワーを増やすのに有効な機能です。しかし、ビジネスプロフィールを削除しようとしても、該当するメニューがないと気付いた人も多いのではないでしょうか。ここでは、インスタのビジネスプロフィールをなくす方法を解説します。“>
<meta name=”twitter:image” content=”https://tenjuku.net/wp-content/uploads/2018/10/pixta_24466144_XL-e1539909650999.jpg“>
</head> ←headの終了タグ
<body>Webページの本体</body>
</html>
2. 大型画像付きサマリーカードのタグ
大型画像付きサマリーカードのHTMLタグは、サマリーカードのタグの「カードの種類」を変えるだけで完成します。
<meta name=”twitter:card” content=”summary_large_image“>
<meta name=”twitter:site” content=”ユーザーネーム“>
<meta name=”twitter:title” content=”タイトル“>
<meta name=”twitter:description” content=”説明文”>
<meta name=”twitter:image” content=“画像URL“>
青の部分の意味は、サマリーカードと同じです。
たとえば、次の記事を大型画像付きサマリーカードでツイートしたい場合、
次のようにHTMLタグを入力します。
<meta name=”twitter:card” content=”summary_large_image“>
<meta name=”twitter:site” content=”@qwerasd61786093“>
<meta name=”twitter:title” content=”インスタのビジネスプロフィールを削除して個人アカウントに戻すには?“>
<meta name=”twitter:description” content=”インスタのビジネスプロフィールはフォロワーを増やすのに有効な機能です。しかし、ビジネスプロフィールを削除しようとしても、該当するメニューがないと気付いた人も多いのではないでしょうか。ここでは、インスタのビジネスプロフィールをなくす方法を解説します。“>
<meta name=”twitter:image” content=”https://tenjuku.net/wp-content/uploads/2018/10/pixta_24466144_XL-e1539909650999.jpg“>
ステップ2. Card Validator(カードバリデータ)でカード表示をチェックする
twitterカード表示用のHTMLタグを入力したら、Card Validator(カードバリデータ)を使ってカードがツイート内でどのように表示されるかをチェックします。
Card Validatorとは、Twitterディベロッパー公式サイト・Twitter Developer Platformで提供されている、twitterカードの表示検証ツールのことです。
以前は、twitterカード付きでツイートするときには、次の手順を踏む必要がありました。
- 該当記事でtwitterカード設定用のHTMLタグを入力
- Card Validatorでtwitterカード設定済みの記事を申請
- Card Validatorで申請が通ったら、カード設定済み記事のURLと共にツイート
つまり、Card Validatorでtwitterカード設定済みの記事を申請して承認を得てからでないと、ツイートできなかったのです。
しかし今は、Card Validatorでtwitterカードの表示をチェックした時点で、自動で承認される仕様になっています。
必ずこのCard Validatorでtwitterカード表示をチェックしてからツイートしましょう。
【Card Validatorでtwitterカードの表示をチェックする方法】
1. PCのブラウザでtwitterカード付きでツイートしたいtwitterアカウントにログインします。
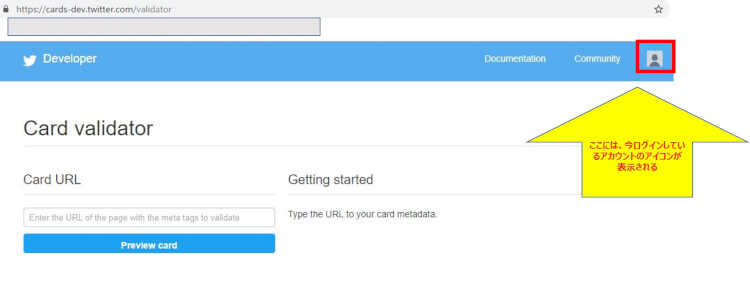
2. Twitterディベロッパー公式サイト・Twitter Developer のCard Validatorのページへアクセスします。

※Card Validatorの日本語版はありません。
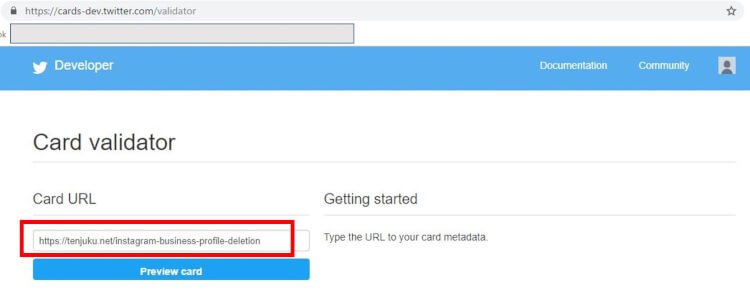
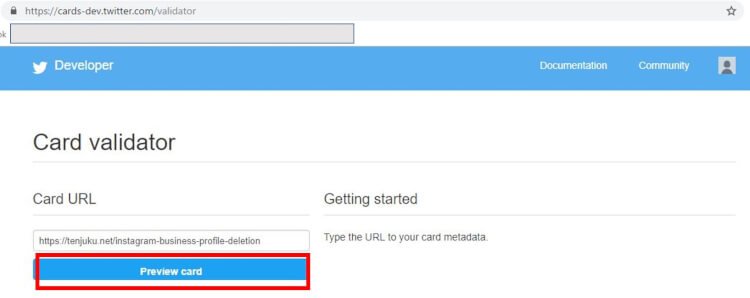
3. “Card URL”にtwitterカードを設定した記事のURLを入力します。

※ここでは、インスタのビジネスプロフィールを削除して個人アカウントに戻すには?のURLを入力しています。
4. “Card URL”の下にある“Preview Card”をクリックすると、右側に”Card Preview”としてtwitterカード付ツイートのプレビュー画面(サンプル画面)が表示されることを確認してください。

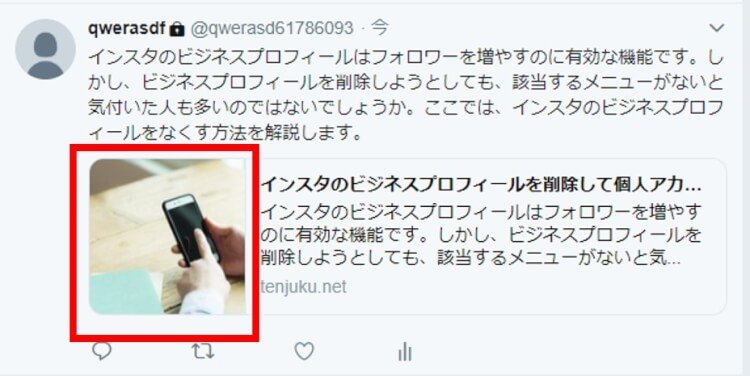
【サマリーカードのプレビュー画面】

【大型画像付きサマリーカードのプレビュー画面】

ステップ3. 記事のURLと共にツイートする
Card Validatorでtwitterカード付きツイートの表示を確認したら、twitterカード表示の設定をしたWeb上の記事もしくはホームページのURLと共にツイートします。
<Web上の記事を宣伝する場合の例>

ツイートすると、twitterには次のように表示されます。
【サマリーカードの場合】

【大型画像付きサマリーカードの場合】

<注意>
1つのツイートにtwitterカードと画像を一緒に表示させることはできません。
twitterカードは比較的簡単に設定できるのが魅力ですが、設定時に注意したいことが4つあります。
4-1. トリミングされることを考えてアイキャッチ画像を選ぶ
サマリーカードと大型画像付きサマリーカードに設定できるアイキャッチ画像の規定サイズは、以下の通りです。
【サマリーカード】
- 最小サイズ:幅144×高さ144
- 最大サイズ:幅4096×高さ4096
- 容量:5MB以下
【大型画像付きサマリーカード】
- 最小サイズ:幅300×高さ157
- 最大サイズ:幅4096×高さ4096
- 容量:5MB以下
アイキャッチ画像が規定のサイズを超えると、自動的に中央からトリミングされる仕様になっています。
例:インスタのビジネスプロフィールを削除して個人アカウントに戻すには?のアイキャッチ画像の場合
【オリジナル画像】

【サマリーカードの画像】
幅1:高さ1の比率でトリミングされます。

【大型サマリーカードの画像】
幅2:高さ1の比率でトリミングされます。

画像によってはtwitterカード上で中途半端な見た目になる場合もあります。画像が途中で途切れてしまうと、人目を惹きつける効果も半減するかもしれません。
このため、twitterカード付きでツイートしようと考えている場合は、アイキャッチ画像はトリミングされることを考えて選択すると良いでしょう。
4-2. カードに表示する記事の説明文は要点をまとめる
サマリーカードと大型画像付きサマリーカードの場合、カードに表示される記事の説明文は最大200文字まで表示できます。
しかし、実際のツイートでは途中で途切れることが多いです。
【サマリーカードの場合】
最大で73文字分しか表示されません。

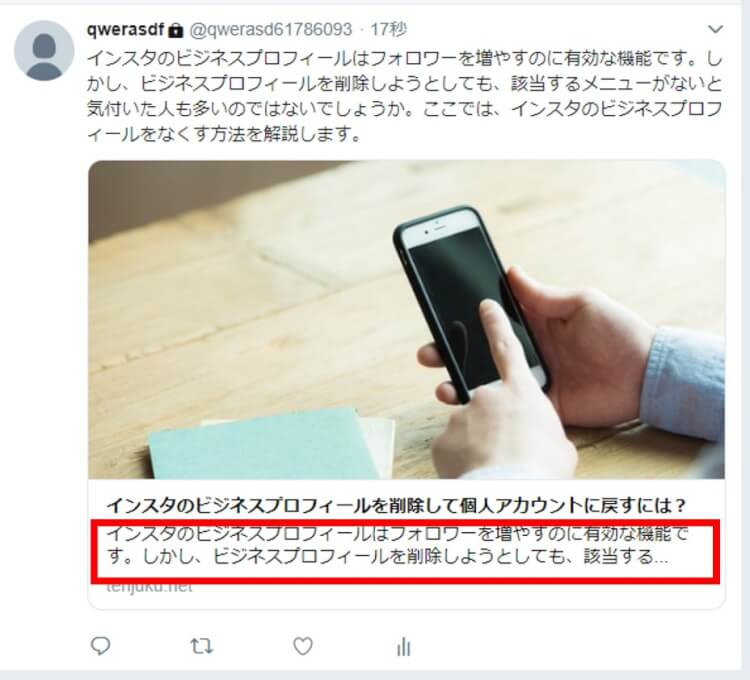
【大型画像付きサマリーカードの場合】
最大で64文字分しか表示されません。

このため、記事の説明文は要点をまとめたり、最も訴求したい内容に絞ったりして設定することをおすすめします。
4-3. 記事のURLの長さを考慮してツイートする
twitterカード設定済み記事のURL付きのツイートは、その記事のURLの長さを考慮して行いましょう。1ツイートでつぶやける文字数は最大140文字ですが、この文字数にはURLの長さも含まれるからです。
記事の説明文と同様、ツイート内容も要点をまとめたり、最も訴求したい内容に絞ったりすると良いでしょう。
4-4. HTMLタグを更新したときは必ずCard Validatorを通す
twitterカード付きツイートをした後、「記事のタイトルに誤りがあったから変更したい」や「記事の説明文を変えたい」、「カードの種類を変えたい」という場合は、該当記事のHTMLタグを変更します。
しかし、HTMLタグを変更しただけでは、実際のツイートにその変更内容は反映されません。該当ツイートを削除し、Card Validatorで変更内容をチェックして、初めてツイートに変更内容を反映できます。
このため、twitterカード設定用HTMLタグを変更した記事のURL付きツイートは、必ずCard Validatorで更新した記事のURLをチェックしてから行いましょう。
まとめ
いかがでしたか?
twitterカードは、ブログやWebメディアの記事などをtwitterで宣伝するのに有効な機能です。
twitterカード付きツイートをするには、次のステップを踏みます。
ステップ1. twitterカード表示用のHTMLタグを入力する
ステップ2. Card Validator(カードバリデータ)でツイートにおけるtwitterカード表示をチェックする
ステップ3. 記事のURLと共にtwitterでツイートする
そして、twitterカードを設定するときのポイントとしては、次の4つが挙げられます。
トリミングされることを考えてアイキャッチ画像を選ぶ
- カードに表示する記事の説明文は要点をまとめる
- 記事のURLの長さを考慮してツイートする
- HTMLタグを更新したときは必ずCard Validatorを通す
twitterカードを活用してブログやWebメディアの記事へのアクセス数を伸ばし、認知度を高めましょう!